iconfont
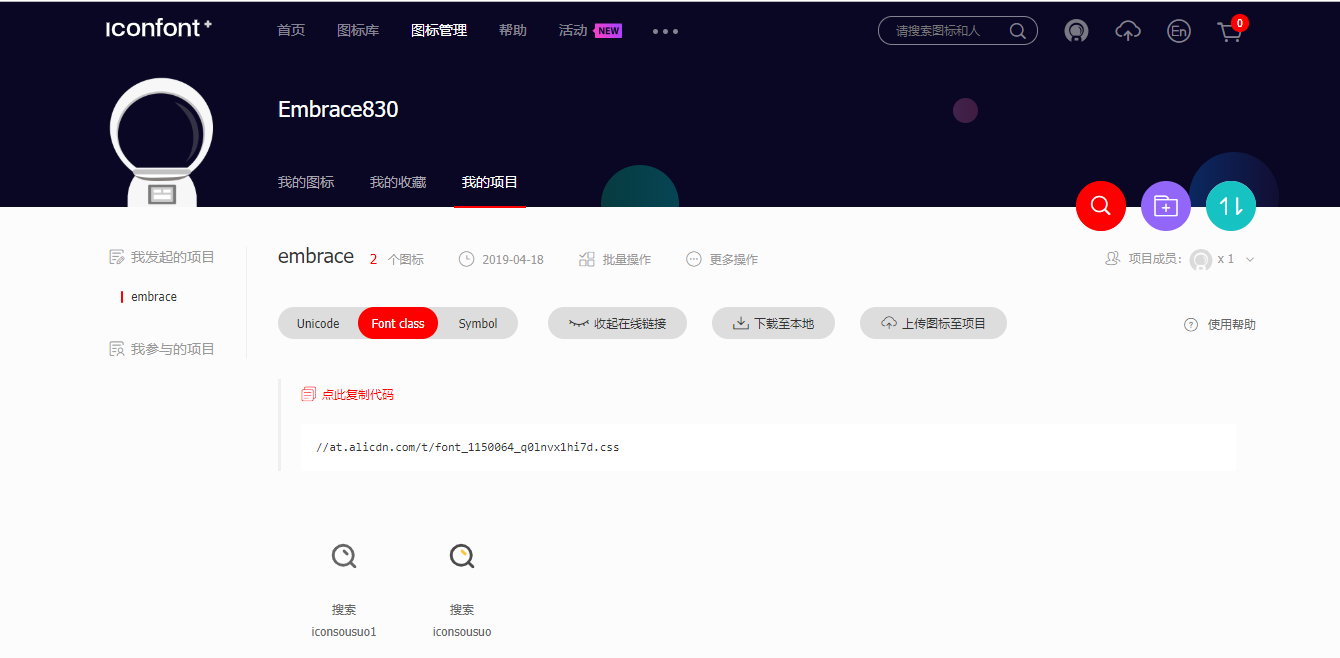
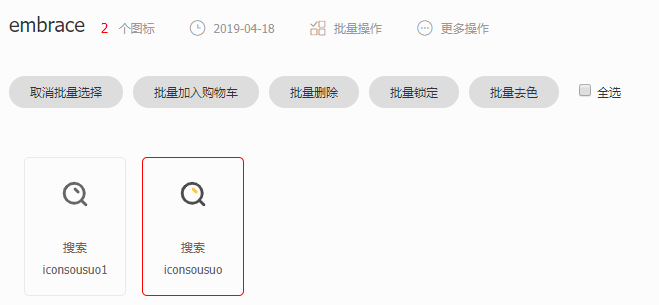
进入阿里的矢量图标库,进入到我的项目(图标库)中,可以看到如下页面

根据不同的使用方式(Unicode、Font class、Symbol)可将对应文件下载至本地或直接在项目中引入
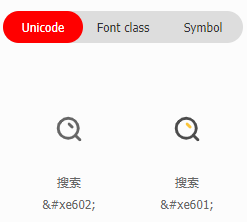
方式一:Unicode
Unicode是字体在网页端最原始的应用方式,特点是:
- 兼容性最好,支持ie6+,及所有现代浏览器
- 支持按字体的方式去动态调整图标大小,颜色等等
- 不支持多色。只能使用平台里单色的图标,就算项目里有多色图标也会自动去色
注意:新版iconfont支持多色图标,这些多色图标在Unicode模式下将不能使用,如果有需求建议使用Symbol的引用方式
使用步骤如下:
a) 拷贝项目下面生成的font-face,如果想要深入了解font-face属性,可以点击还有
@font-face { font-family: 'iconfont'; /* project id 1150064 */ src: url('//at.alicdn.com/t/font_1150064_q0lnvx1hi7d.eot'); src: url('//at.alicdn.com/t/font_1150064_q0lnvx1hi7d.eot?#iefix') format('embedded-opentype'), url('//at.alicdn.com/t/font_1150064_q0lnvx1hi7d.woff2') format('woff2'), url('//at.alicdn.com/t/font_1150064_q0lnvx1hi7d.woff') format('woff'), url('//at.alicdn.com/t/font_1150064_q0lnvx1hi7d.ttf') format('truetype'), url('//at.alicdn.com/t/font_1150064_q0lnvx1hi7d.svg#iconfont') format('svg');} b) 定义使用iconfont的样式
.iconfont { font-family: "iconfont" !important; font-size: 16px; font-style: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale;} 若在开头直接引入在线链接,则不必重复写上述两步
该.css文件包括上诉内容
@font-face { font-family: "iconfont"; src: url('//at.alicdn.com/t/font_1150064_q0lnvx1hi7d.eot?t=1555591814941'); /* IE9 */ src: url('//at.alicdn.com/t/font_1150064_q0lnvx1hi7d.eot?t=1555591814941#iefix') format('embedded-opentype'), /* IE6-IE8 */ url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAAMAAAsAAAAABrwAAAKyAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCCfgqBOIFJATYCJAMICwYABCAFhG0HMBv9BcgekiSICA8OUBABCBBFUC1bz95+SiQHKkQZY3lUUjiyQxgsCixKITEWBS4Lg/tJ2wx1mwPXER8rJpjnwcPl88gGFR3ro8omfrtsKpPXZf3/XE7vrgLKovmBclpz0MajXoDx1gDH3GQFFHLD2E0EDmEzgboxQryDupYekCQDvQJx67SbQVLOK8tWoiqUayZm8SReNT2kS8Aj/378kUcSSakABh6e19pAxSfvMxX3/QgdRfiAoE4vocA8IBNHtdFDscIix6pH44wD+2oVfKZ+n8+gerFXShB/HUptgmk1lvgMLMFlSeXfcWoCWW1cAZzOsDC50263bm5uem+ue65vFbd33ed3yuuUXRLdCVX0FgxXjy3NzuX3To1vRgsU04rJMWqObo7rz4h8jap4fdc5ikxl21SnoAvOS+UNkqbMtQ+BslDaORq7//KHRKPaYaOxY8XeS+zorjSg03LS0c/0DXUjkcgxP8jfNE0XbYsy70LRe8If5h+rNlABxIuzmGfH+knp+b9rzCyZ1Mjg7X1iiKuzfnagemBb8B15PQtyKACKdCdczZasZNwSKtt26APOAa9jlcNXmwxVw9dsrxhNoVA1jmbSPJQ0LEBZ1TbUzamf3jCIiBW5hlmDCoSuXUjaXqHQdYVm0guUjPiHsm7EQt1R5C7YMBnOlGqCzBTZoCUMnVbsY5CBpoj0LmTnPGaSFXCqAhHWGYAysbSYqEc+ROYYwgbsckoZyBDshXXKdsjjwdBPsAtZqdhBqb9IImHq3iS2Yi9IsY9AzCjEBrIIg5ysMB+GlqZSSp/vgthxPMxIC27AqoAQLGfzkIyYtAdaL/X1wt3LNawAOzmKYkAMAvOC6hQz4oFRDPLXt3NBrCgxx4iwXxGJVozpKxWvL/d+3TKoA6oUsFWhfIc5lsMAAAAA') format('woff2'), url('//at.alicdn.com/t/font_1150064_q0lnvx1hi7d.woff?t=1555591814941') format('woff'), url('//at.alicdn.com/t/font_1150064_q0lnvx1hi7d.ttf?t=1555591814941') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */ url('//at.alicdn.com/t/font_1150064_q0lnvx1hi7d.svg?t=1555591814941#iconfont') format('svg'); /* iOS 4.1- */}.iconfont { font-family: "iconfont" !important; font-size: 16px; font-style: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale;}.iconsousuo:before { content: "\e601";}.iconsousuo1:before { content: "\e602";} c) 挑选相应图标并获取字体编码,应用于页面
Unicode
是字体编码,可以在阿里矢量图标库的网站上,进入我的项目查看

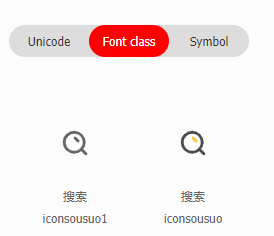
方式二:Font class
FontClass是Unicode使用方式的一种变种,主要是解决Unicode书写不直观,语意不明确的问题。与Unicode使用方式相比,具有如下特点:
- 兼容性良好,支持ie8+,及所有现代浏览器
- 相比于Unicode语意明确,书写更直观。可以很容易分辨这个icon是什么
- 因为使用class来定义图标,所以当要替换图标时,只需要修改class里面的unicode引用即可
- 因为本质上还是使用的字体,所以多色图标还是不支持
使用步骤如下:
a) 引入font class在线链接
b) 挑选相应图标并获取类名,应用于页面
FontClass
iconsousuo可以在阿里矢量图标库的网站上,进入我的项目查看

方式三:symbol
这是一种全新的使用方式,应该说这才是未来的主流,也是阿里矢量图标库平台目前推荐的用法,但是在前端,新技术要向老设备看齐,所以你懂得。 这种用法其实是做了一个svg的集合,与另外两种相比具有如下特点:
- 支持多色图标了,不再受单色限制
- 通过一些技巧,支持像字体那样,通过
font-size,color来调整样式(对于前两种也是同样适用的,fontsize改变大小,color改变颜色) - 兼容性较差,支持 ie9+,及现代浏览器
- 浏览器渲染svg的性能一般,还不如png
使用步骤如下:
a) 引入Symbol在线链接
b) 加入通用css代码(引入一次就行)
.icon { width: 1em; height: 1em; vertical-align: -0.15em; fill: currentColor; overflow: hidden;} c) 挑选相应图标并获取类名,应用于页面
解决symbol无法通过color改变图标颜色问题:
原因:
当从阿里图库中图标被添加至项目,如果编辑过项目图标的颜色或者图标本身是有颜色的,那么在通过symbol.js获取图标时会在svg的path中增加 fill 属性,导致无法更改颜色。
解决方法:
在上传图标时选择去除颜色并提交

若已经上传可选择批量去色

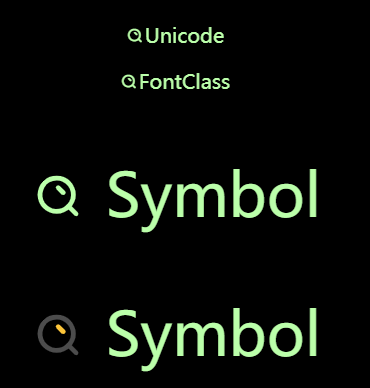
总的例子
iconfont Unicode
FontClass
Symbol
Symbol
效果:

SVG